| 1.1.-Algoritmos En la vida cotidiana, se emplean algoritmos frecuentemente para resolver problemas. Desde este plano pasó a las matemáticas donde un estudioso de esta ciencia llamado Abu Al-Khorezmi , de origen árabe, quien vivió entre los siglos VIII y IX en Bagdad, pudo simplificarlas a un nivel lo suficientemente bajo para que pudiera ser comprendido por un amplio público. Mediante una especificación clara y concisa de cómo calcular sistemáticamente, se podrían definir algoritmos que fueran usados en dispositivos mecanicos. |
 |
 Ada Augusta Byron King (1815 - 1852) |
Ya en el siglo XIX se produjo el primer algoritmo escrito para una máquina, la Analítica de Babbaje. Este aporte fue hecho por la inglesa Ada Byron, quien colaboró con el investigador para perfeccionar su invento, logrando que se pudieran usar tarjetas programables para las instrucciones que se repetían . Así describió lo que ahora se conoce como bucles o ciclos repetivios. Por ello es considerada por muchos como la primera programadora de computadoras en la historia de esta ciencia.. |
Ahora bien, desde un punto de vista informático, un algoritmo es una secuencia finita de instrucciones, reglas o pasos que describen de forma precisa las operaciones que debe realizar una computadora para llevar a cabo una tarea en un tiempo finito. Dicho de otro modo, dados un estado inicial y una entrada, siguiendo los pasos sucesivos se llega a un estado final y se obtiene una solución al problema. Los mismos pueden ser expresados de muchas maneras, incluyendo al lenguaje natural, pseudocódigo, diagramas de flujo y lenguajes de programación. |
|
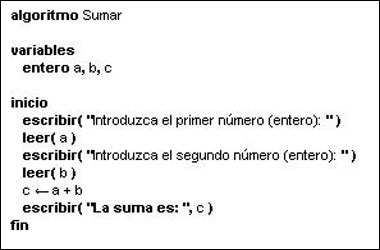
 Ejemplo de un algoritmo expresado en Pseudocódigo. |
|
| 1.2.-HTML El lenguaje de marcas de hipetexto del inglés HyperText Markup Language (HTML) se compone de un conjunto de etiquetas que sirven para definir el texto y otros elementos que contiene una página web. Este lenguaje se escribe en un documento de texto y es interpretado por los navegadores para poder ser capaces de leerla. En esta materia se utilizará el programa Dreamweaver, el cual crea estas etiquetas, haciéndolas correr, al igual que cualquier navegador por medio de la web. Las mismas tienen esta forma <>. Casi todas las etiquetas tienen su correspondiente etiqueta de cierre. Haciendo click en la imagen de la derecha podrá acceder al contenido de un curso HTML dictado en nuestra universidad. El mismo fue diseñado en Prezi, presentación online con videos. |
 |
| 1.3.PHP  |
Actualmente Internet está compuesta por páginas web que sirven de soporte a una gran cantidad de sistemas de información y comunicaciones, los cuales engloban áreas tan importantes como la investigación, el comercio electrónico, la educación, entre otras. Cuando comenzó la World Wide Web, los sitios ofrecían páginas estáticas, es decir, el usuario, solamente podía visualizar su contenido, mas no interactuar. A medida que pasaron los años, aumentó la afluencia de usuarios y surge la necesidad de reunir y procesar sus peticiones con la finalidad de propiciar una mayor participación de éstos a través de una interacción constante entre sus pares y el manejador de la web por medio del servidor remoto. Es entonces cuando surge como alternativa el PHP, la cual permite una comunicación bidireccional entre el cliente, representado por los usuarios y el servidor, representado por la persona o institución que administra la web. El Pre Hypertext Preprocessor (PHP) es pues un lenguaje para el desarrollo de páginas web dinámicas del lado del servidor, utilizando Base de Datos, cuyos fragmentos de código se intercalan fácilmente en páginas HTML. Para el manejo de ambos (Php y Html) se utlizará el programa Dreamweaver 8 (tejedor de sueños). |
